highcharts的导出服务器使用固然方便,但需要把数据上传到它的服务器,对于数据安全性的考虑和外网访问限制的场景,搭建自己的导出服务器是比较可靠的。highcharts提供了一套搭建导出服务器的方法,本文在这个基础上将导出服务器封装成一个Docker容器,并且实现了图片中文字体的支持。
1,基于centos官方镜像
2,启动容器并进入
1
| docker run -it --name=hcharts -p 3002:80 -v /Users/Download:/home centos bash
|
3,安装phantomjs
由于phantomjs的tar.bz2在centos容器中解压失败,我们采用在宿主机中下载并解压好,通过-v链接到容器中。
在宿主机中下载最新版的phamtomjs,解压到/Users/Download/。在容器的/home目录下就能看到宿主机的解压文件。
设置PATH路径:
1
2
| [root@bfdb9f8adaf6 my_fonts]# export PHANTOMJS_HOME = /PATH/phantomjs-2.1.1
[root@bfdb9f8adaf6 my_fonts]# export PATH = $PATH:$PHANTOMJS_HOME/bin
|
请在下面相对应的linux版本 运行以下命令
1
2
3
4
5
| # ubuntu
sudo apt-get install libfontconfig
# centos
yum install libXext libXrender fontconfig libfontconfig.so.1
|
输出下面的版本信息即安装成功
1
2
| # phantomjs --version
2.1.1
|
4,安装node.js
1
2
| curl --silent --location https://rpm.nodesource.com/setup_6.x | bash -
yum -y install nodejs
|
参考:https://nodejs.org/en/download/package-manager/
5,安装highcharts导出模块
1
2
3
4
5
6
| # 淘宝[npm镜像](http://npm.taobao.org/):
npm config set registry https://registry.npm.taobao.org
// 全局安装导出模块
npm install highcharts-export-server -g
// 安装完毕后检查是否安装成功
highcharts-export-server
|
6,中文字体的支持
a,复制中文字体到容器
将windows的fonts目录下拷贝simkai.ttf、simsun.ttc、simhei.ttf,通过-v上传到容器/home目录下。
在容器的usr/share/fonts目录下新建my_fonts,
1
2
3
4
5
| $ cd /usr/share/fonts
$ mkdir myfonts
$ mv /home/simkai.ttf ./myfonts
$ mv /home/simsun.ttc ./myfonts
$ mv /home/simhei.ttf ./myfonts
|
b,生成字体索引
在myfonts目录下执行 mkfontscale,执行成功后执行下面命令:fc-list :lang=zh,输出有信息即安装成功!
1
2
3
4
5
| [root@bfdb9f8adaf6 my_fonts]# fc-list :lang=zh
/usr/share/fonts/my_fonts/simsun.ttc: NSimSun,新宋体:style=Regular
/usr/share/fonts/my_fonts/simhei.ttf: SimHei,黑体:style=Regular,Normal,obyčejné,Standard,Κανονικά,Normaali,Normál,Normale,Standaard,Normalny,Обычный,Normálne,Navadno,Arrunta
/usr/share/fonts/my_fonts/simkai.ttf: KaiTi,楷体:style=Regular,Normal,obyčejné,Standard,Κανονικά,Normaali,Normál,Normale,Standaard,Normalny,Обычный,Normálne,Navadno,Arrunta
/usr/share/fonts/my_fonts/simsun.ttc: SimSun,宋体:style=Regular
|
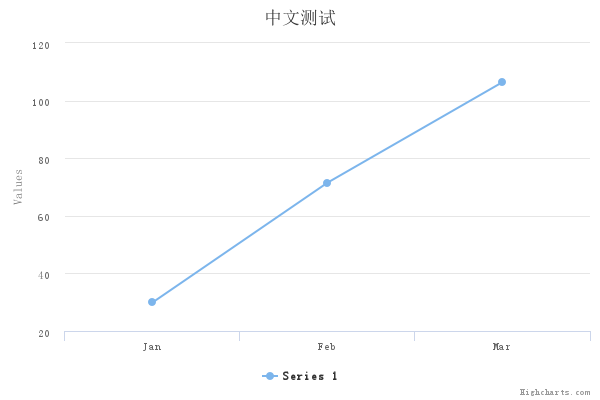
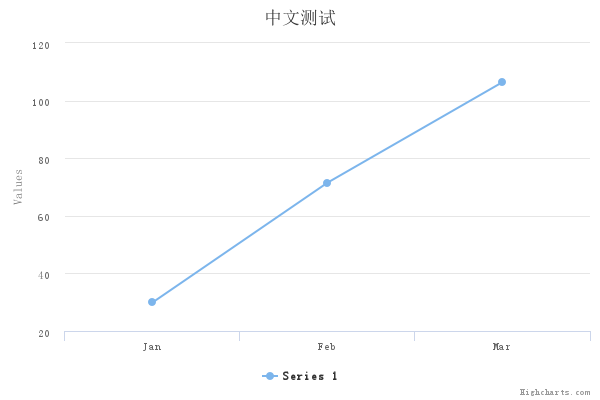
7,测试
1
| curl -H "Content-Type: application/json" -X POST -d '{"infile":{"title": {"text": "中文测试"}, "xAxis": {"categories": ["Jan", "Feb", "Mar"]}, "series": [{"data": [29.9, 71.5, 106.4]}]}}' 127.0.0.1:3002 -o mychart.png
|
得到图片:

8,从Docker仓库获取
本教程中的镜像已上传至docker官方仓库, 链接,按照说明pull即可。
1
| docker run -d --name=hcharts0.2 --restart=always -p 3003:3000 cbbing/hcharts highcharts-export-server --enableServer 1 --port 3000
|
参考:
1,Linux下导出服务器缺少字体中文乱码问题解决办法
2,搭建导出服务器